Today I added Syntax Highlighting to Blazored TextEditor.

I'd been trying out some of the Blazored components in a recent app and needed a WYSIWYG editor, luckily they had one using QuillJS.
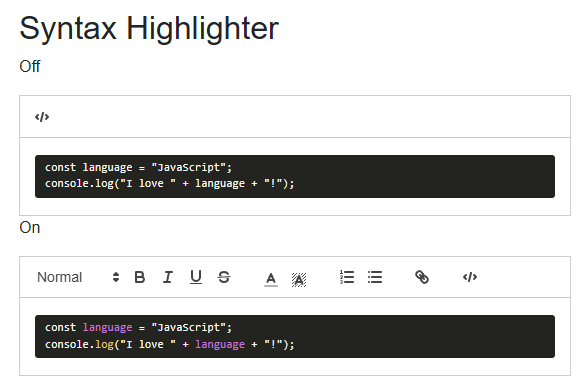
When looking at the docs, I'd seen there was an option to add a code block (</>) to the editor. But this didn't provide any Syntax Highlighting via the current Blazor config.
<span class="ql-formats">
<button class="ql-code-block"></button>
</span>
I raised an issue asking the question #79. The chief maintainer replied very quickly so I made a start.
In their API for syntax it looked to be a simple addition to the modules object.
I took a look at how it was being implemented in C# and started working on a new branch. Not long after I had made a PR and it was approved and merged.
Just waiting for a NuGet key to be updated and there should be a new version available soon.
See my docs on how to implement it for your sites:
Syntax Highlighter Example
See Syntax Highlighter Module from the QuillJS docs for more information.

To turn on Syntax Highlighting in your Blazored Text Editor just pass the property Syntax="true" and add the necessary library files (css/js).
Then add the ql-code-block to your Toolbar.
<BlazoredTextEditor Syntax="true">
<ToolbarContent>
...
<span class="ql-formats">
<button class="ql-code-block"></button>
</span>
</ToolbarContent>
<EditorContent>
...
</EditorContent>
</BlazoredTextEditor>
Blazor WASM
Add to the index.html both CSS and JS for a syntax highlighter, for these examples I've chosen highlight.js.
<head>
...
<!-- Include your favorite highlight.js stylesheet -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/styles/atom-one-dark.min.css" rel="stylesheet">
...
</head>
Make sure to add the js before your Quill js library or you will get an error.
<body>
<!-- Include the highlight.js library -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.9.0/highlight.min.js"></script>
<!-- Quill library -->
</body>
Blazor Server
Repeat the above but instead of the index.html you will want to add / update your _Host.cshtml.
Original source: