In this Article I'm going to explain how to add Controls to your WebPart.
Articles
- List
- Setup
- Simple
- Deploy
- Inspecting other WebParts
- Controls (this)
- Styling a WebPart
- WF/PM Connection String
- Connecting to SQL to retrieve data
In previous Articles we've created and deployed a basic WebPart but it doesn't do anything yet.
In this Article we will start showing some information on the WebPart.
Controls:
- Label
- Input
- Table - shown in the Styling Article
- Literal
Label
As we found out before we need to add code to the CreateChildControls() method.
We can use WebControls / HtmlControls Assemblies to do this.
protected override void CreateChildControls()
{
Controls.Add(new Label {
Text = "Hello"
});
}
But what information can we show?
We could show the UserName of the logged in User.
We could show the ReportSessionID of the Ticket we have open.
string UserName = this.Context.User.Identity.Name;
Controls.Add(new Label { Text = UserName });
string TrackingId = this.Context.Request["ReportSessionID"];
Controls.Add(new Label { Text = TrackingId });
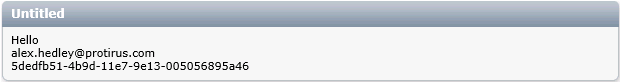
This would look like the following.

Input
What if you want to have the User be able to change the Data shown on the WebPart when they edit it?
We saw this in the Simple Article.
If we set some Attributes against a Property we can configure it to do so.
[Personalizable, WebBrowsable]
public String ContentText { get; set; }
[Personalizable]
Its value will be persisted.
[WebBrowsable]
The end user will be able to modify it in the editor component.
Now if you edit the Control an Input will be available to add the String you wish to display.

Table
Shown in the Styling Article
Literal
To add a break between controls you can use the 'Literal' Control and pass in any HTML.
Controls.Add(new LiteralControl("<br />"));
More Controls to be added soon...