In this Article I will run through how to enable AngularJS when using Chart Components.
Table Of Contents
- List
- Grid
- Date Pickers
- Charts (this)
- Custom - Checkers
- Page Source
- ...
Create a new Project and add a Web Form to your main Model.
Search for a Web Chart Component and add it to your page.
Setup the necessary properties to display some data.
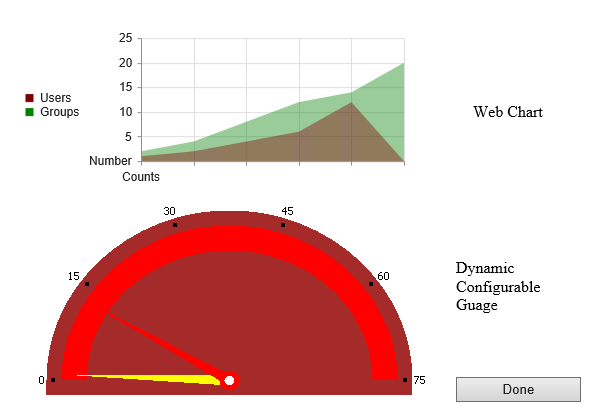
Web Chart
| LogicBase.Components.FormBuilder.AdvancedComponents.WebChart.WebChartComponent |
|---|
| https://www.symantec.com/connect/articles/webchart |
| https://www.symantec.com/connect/content-external/workflow-id_LogicBase.Components.FormBuilder.AdvancedComponents.WebChart.WebChartComponent/workflow |
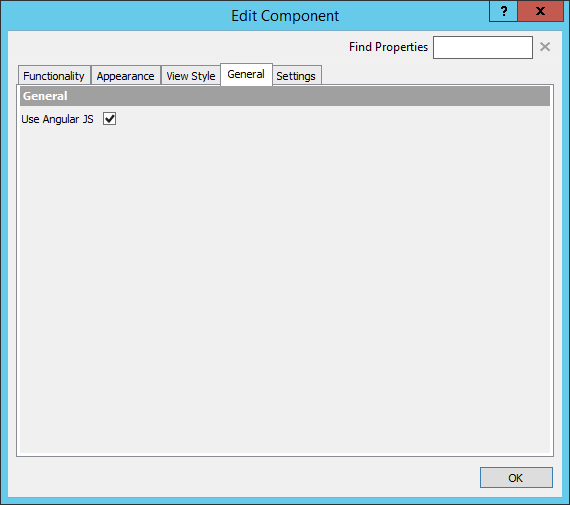
As usual Edit the Component and in the "General" tab tick the "Use Angular JS" box.

Run the app in Debug and you will get some interactive Charts.

If you click on the Legend this will Show/Hide the data. Hover over the points and if the property has been set you can see the Data Labels. There is lots you can configure depending on how you wish to use the Chart.
There are other types of Charts you can use in Workflow:
Dynamic Guage
| LogicBase.Components.FormBuilder.Components.DynamicGuageComponent |
|---|
| https://www.symantec.com/connect/articles/dynamic-configurable-guage |
| https://www.symantec.com/connect/content-external/workflow-id\_LogicBase.Components.FormBuilder.Components.DynamicGuageComponent/workflow |
No option to use AngularJS, unless I've missed the setting.